|
|
Javascript
JavaScript is a useful programming language that we can leverage to create more interactive and dynamic web pages. While the instructions presented here are fairly simple, they are recommended for document writers that are a bit more tech savvy, rather than general use. In the example here we'll be creating text that changes an image when the text is moused over, and then changed back when the mouse leaves the text. Our implementation will be split into a JavaScript and HTM file, and will then be put together by DynaDoc.
JavaScript File
If you don't already have one, create a folder named javascript in your project folder. In the javascript folder, create a text file. Rename the text file to have the same name as the HTM page you want to include JavaScript on. The file extension for JavaScript files is .js. If your HTM page is "software_cockpit.htm", your javascript file should be "software_cockpit.js".
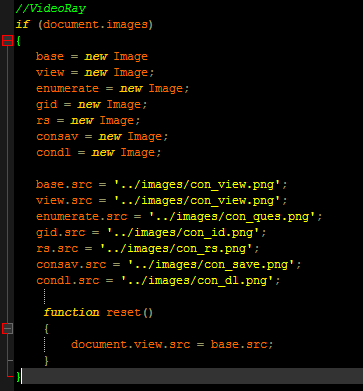
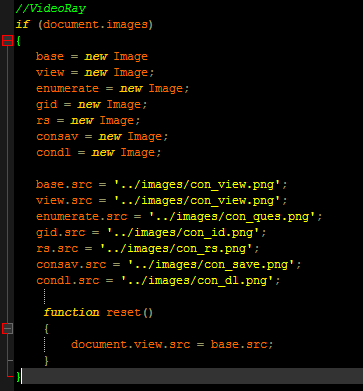
We'll start with a useful example. We'll use Javascript to preload some images and then have an image swap between different highlights when the relevant text is moused over. Let's take a look at the JavaScript file first.

Not a lot of text, but most of it doesn't make sense on it's own. Let's explain what's going on.
- //Videoray: In JavaScript, comments are indicated with two forward slashes. We won't read this line as code, but it's useful for searching files that are relevant to VideoRay.
- if (document.images): This is a short check to see if there are any images in the document at all. If there are, it executes all of the indented code.
- [name] = new Image;: These lines create images and assign them names. The images don't actually have any information in them besides names, but we'll get to that later. You'll need at least three images. Base will be the image that the page defaults to when no text is moused over. View will be the current image being displayed, and will therefore have the same value as base to start. You'll also need at least one image that you'll actually be swapping to.
- [name].src = '[imagelocation]': This assigns the actual image data to the names we created earlier. View and base should be the same as mentioned above.
- function reset(): This is a simple function that sets the currently disabled image back to the base one.
Make sure that you set the names and paths correctly. Next, we'll take a look at the htm file that implements the JavaScript.
HTM File

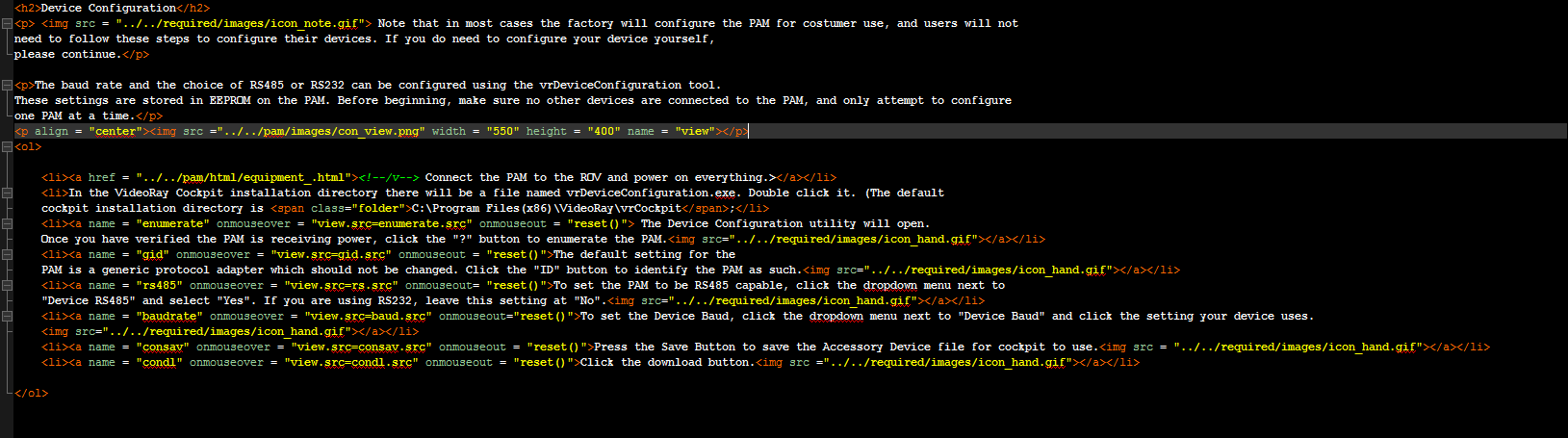
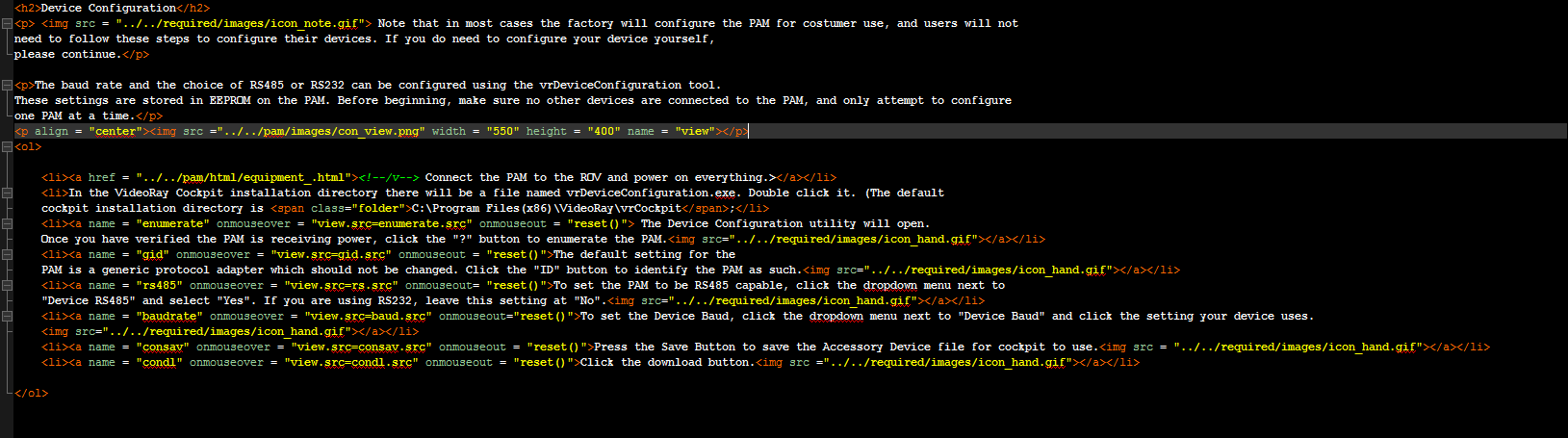
This might look a bit more intimidating at first glance, but most of it is just regular text. Let's take a look at the relevant parts for the image.
- <p align = "center"><img src ="../../pam/images/con_view.png" width = "550" height = "400" name = "view"></p>: Here the image that will be replaced and it's base state are defined. The image has been named view to match the syntax of the JavaScript file, and the width and height have been manually set. Manually setting the size ensures that the image remains the same size even when it's swapped to a new image. This avoids shifting text around on the page as the image changes in size. The image is also wrapped in paragraph tags with align="center" to center the image on the page.
- <a name = "[image]" onmouseover = "view.src=[image].src" onmouseout = "reset()">[Link Text]<img src="../../required/images/icon_hand.png"></a>: Here's an example of the text that actually executes what we want. This creates a hyperlink that, instead of taking you somewhere when you click it, does things on mouseover and on mouseout. In this case, we've set it so that the view image has it's source changed when the mouse is over the text, and have it call the reset function we defined earlier when the mouse leaves. Just make sure to replace the relevant fields with the appropriate names, and an interactive page is just about ready.
DynaDoc Script File
We separate the HTM and JavaScript files for ease of use, but we need to combine them to display a proper webpage. DynaDoc is built to do this for us. One of the fields we discussed earlier is used to include a JavaScript file. Here's an example of a page with an included JavaScript file in the DynaDoc script.
**,Device Configuration,,software_device.htm,software_device.js,,
The JavaScript include is one field after the htm file. If the file has incorrect comma placement it will not read correctly, so make sure to double check the syntax.
|