Using DynaDoc
DynaDoc is PHP program that is executed by entering its URL in a browser. It reads "raw" document source files and generates the final document as set of linked HTML pages. Documents to be created using DynaDoc are written as "content blocks" in HTML (one file per page). DynaDoc also requires a page layout template and text "script" to define the sequence of the pages.
Document Creation Process
Creating a document requires some set up steps.
- Create a folder structure for your project.
- Create page templates defining the layout of the view and print pages. The templates needs to include tags for where content will be placed.
- Create any desired CSS. External CSS files are recommended.
- Create a script. The script is like the outline of the document. For each page of output, there needs to be one line in the script. The script also contains some commands that define various parameters of the document.
- Create content blocks. Each content block is an HTML file. HTML should be limited to simple elements, such as headings, paragraph control, images, links, etc. Page layout is handled by the template.
- Create any JavaScript (general or page specific).
 The DynaDoc environment includes a suite of utilities including dynadoc_manage.ph that can be used to automate the administration of documentation projects. See the Architecture page and Document Creation manual for more information. The DynaDoc environment includes a suite of utilities including dynadoc_manage.ph that can be used to automate the administration of documentation projects. See the Architecture page and Document Creation manual for more information.
Once the set up is complete, the only remaining step is to run DynaDoc. This is accomplished by providing the URL to DynaDoc in a browser. DynaDoc requires the Project Name.
Example:
- http://localhost/dynadoc?proj=<projectName>
Other arguments can be provided. The list of all arguments include:
| Argument |
Purpose |
| name |
This is for display purposes only. |
| proj |
The name of the project script (do not include .txt). |
| projDir |
The name of the project folder if different from the project script. projDir requires the trailing slash, but one will be appended if it is not included.. |
| outDir |
The output folder if not the same name as the project folder. outDir requires the trailing slash, but one will be appended if it is not included. The default ouput path is out/, but this can be changed. |
| rootDir |
DynaDoc expects the project folder to be in the same folder as dynadoc.php. If the project is in a lower level folder, set rootDir to the path to the project folder. rootDir requires the trailing slash, but one will be appended if it is not included. rootDir defaults to no value (blank). |
| docList |
If docList is set to any value other than an empty string, "", DynaDoc will process a list of script files. The DynaDoc list file is a text file of the names of the scripts with one script file name per line (do not include .txt). The list file's name is of the form proj.lst. |
| editMode |
If editMode is set, DynaDoc will replace the <!--##EDIT_LINK##--> tag with a link to an edit script. The <!--##EDIT_LINK##--> is usually set in the view template and can be used to create a link to allow editing of the htm file using ckeditor or other editor. |
When working on multiple projects, DynaDoc is also set up to work with project lists as input. See the Advanced Techniques section.
DynaDoc will do the following:
- Using the script, a linked menu is created in HTML format.
- For each page definition in the script, the project name, version, menu, content blocks and JavaScript (optional) will be merged with the template to create a corresponding output page.
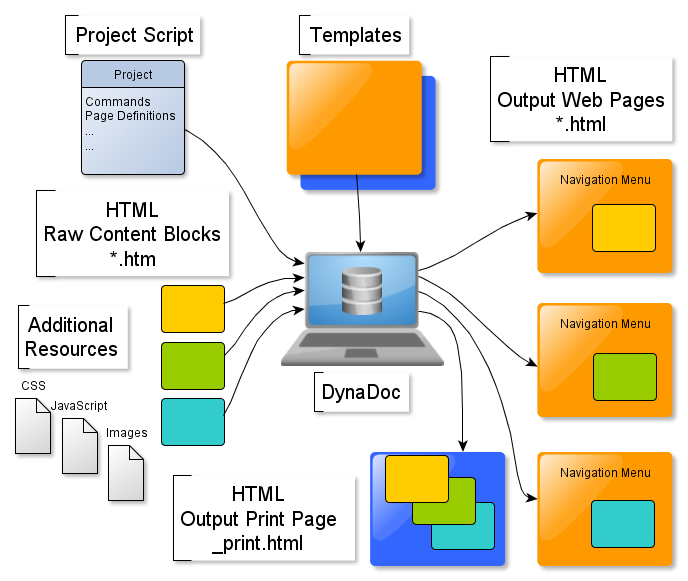
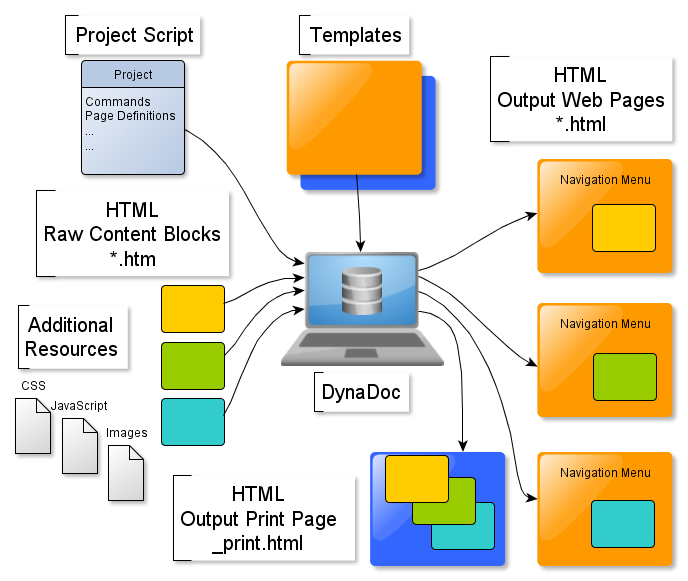
A graphic representation of this process is provided below:

DynaDoc will actually create two sets of output. One for viewing, and two print versions. Typically, the viewing version will be complete (it is easy to navigate and disk space is cheap), and the print version will be a subset (think green). The print versions will consolidate all pages to single files for printing purposes. One print version will include only those pages specified to be included in the print version. The second print version will include all pages from the viewing version.
 See Script Processing Details for more advanced information about how the script is processed. See Script Processing Details for more advanced information about how the script is processed.
Document Viewing Process
The final document will be contained in a folder structure defined by the user. The root folder of this set can be posted on a domain or a local file system. Any HTML file within the output can be opened in a browser for viewing, either by specifying the URL, or dragging and dropping the file on a browser window. Typically, the first page of the document will be named index.html for ease of use.
Advanced Features
There are other advanced features and capabilities of DynaDoc that are described later in this document.
|